| ※作業は左→右の順に行っています。 | ||
 |
 |
 |
|
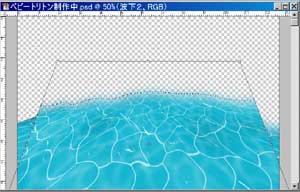
1)その2で作った背景の波を下半分をカットし、新規作成した完成サイズの画面にペーストします。 編集→変形→遠近法で奥行きのある画像にします。 |
2)上下反転し、同様に別レイヤーに上半分を作成します。(まだ統合しない) 両方の画像を消しゴムツールのブラシオプションで境界線をぼかしておきます。 |
2)上下あわせるとこんな感じになります。 |
|
|
|
|
|
4)別レイヤーを作り、青い色でぬりつぶし、ブラシツールで白を選択し、3)の波と重なる部分をぼかします。 (レイヤーは乗算) |
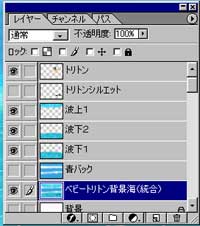
5)3)で作った波と合わせます。レイヤーは「オーバーレイ」にします。光っているようになります。 右は背景レイヤーです。このような順で作成しています。 |
|
|
|
|
|
|
5)トリトンのシルエットを作ります。 トリトンの画像を選択ツールで選択し、黒い画像の上に持ってきて白く塗りつぶし、白黒反転させ、変形ツールですこしつぶれた形にします。 そして、変形→垂直方向に反転で上下逆にします。 |
6)
画像右下に持ってきて、5)で作った背景の上にのせ、「オーバーレイ」で統合します。 |
7)その1で作ったトリトンの画像を合わせるとこうなります。後は仕上げです。 |
|
|
|
|
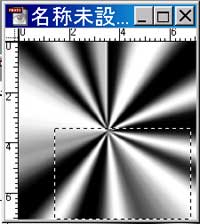
| 8)以前「鎖とトリトン」のバックに作成したことのあるやり方で放射線をつくり、一部を切り取ります。 |
9)大きさを合わせ、レイヤーを「スクリーン」で合成します。光が差し込んだ感じが自然にでます。 また、フィルタ→描画→逆光で光を左上に入れます。波の下から覗く太陽になります。 |
|
|
|
10)砂地を作ります。ここだけペインターを使いました。たしかエアブラシを選択し、「スプレー1ドット」で描きました。 砂粒を散らしたようになります。↓ |
|
|
|
11)10)だけでは不自然なので、フォトショップにもどり、グラディエーションツールで下→上1/4ぐらいにかけて「乗算」でかさねます。↓ |
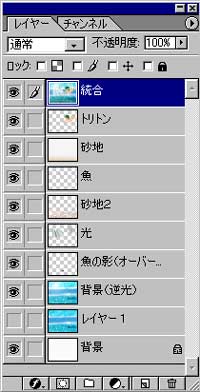
上が全体のレイヤーです。 |
|
|
|
あう、余っちゃった;;
|
|
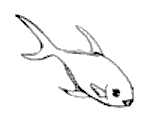
13)お魚さんを描きます。写真を見ながら適当にデザイン。色はちょっと派手にして、ピンク系にしました。 |
14)トリトンの顔ぐらいになるように大きさを合わせておきます。同時にシルエットを作り、上下反転させてトリトンの近くに配置します。 |
15)文字をタイプして完成です。 |